Thursday, January 3, 2013
Happy New Year
Thanks
Sreeni.NET
Sunday, May 6, 2012
Windows-8 Tile Notifications
Last Blog post we saw how to notify the user using TOAST. In this blog post we are going to see how we can update the Windows –8 Application Tile. In Windows-8 Tiles are Live that means all Tiles and start screen able to show live information as shown below . here I can see current Temperature of the city I live & and my Facebook contacts status updates.
You can update Information on Tiles in Four ways
1) Push Notification Service
2) Locally
3) Scheduled
4) Periodic
But in this blog post we are going to see how we can update Tiles Locally . Updating Tiles notification same as TOAST. but here we call Method called TIleUpateManager.
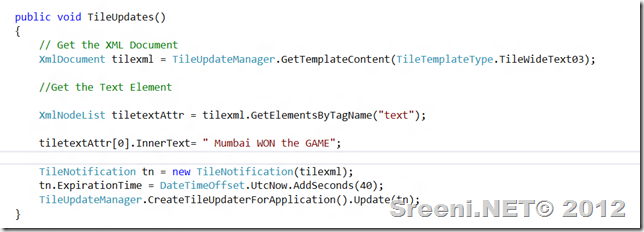
call this function
protected override void OnNavigatedTo(NavigationEventArgs e)
{
DisplayToast();
TileUpdates();
}
Nandri(Thanks)
Sreenivasaragavan Ramadurai.
Windows-8 Toast Notifications
We usually use MessageBox Method to raise the notification to the user. This type of notifications are Model window type . But in windows-8 we notify the user about our application Status or Task progress using Toast . this type of notification wont annoying the user from the current work they are doing. this will display period out time then automatically disappear ( like outlook, MSN messenger alerts). Basically TOAST means its a small popup dialog window with some status message and Image and/or text.
The Namespace Windows.UI.Notifications contains classes that support this Toast.
In this blog I am going to show how to raise the Toast . Here I am going to use the class called
ToastNotificationManager
Creates ToastNotifier objects that you use to raise toast notifications. This class also provides access to the XML content of the system-provided toast templates so that you can customize that content for use in your notifications.
Before start using this class we need to create a TOAST template, first we need to give permission to our application Toast capable to do that we need to make some changes on Manifest file as shown below.
Next we need to Get Default Toast Template type XML and customize . Here are the list of available templates
Next Create the blank windows application and add the following method
Now call this above method and test it. When you run the application you will see two TOAST. First Toast will appear immediately the second TOAST will appear after 10 seconds because second toast I have scheduled to show after 10 seconds.
Nandri(thanks)
Sreenivasaragavan Ramadurai
Friday, May 4, 2012
Windows-8 Contracts
What is Contracts?
Basically Contracts means two party agreeing upon some terms to work with. Here in Windows 8 we have 5 contracts which we can integrate with our own application this contracts also called Windows 8 Charms.
In this blog we are going to see how we can Integrate Search charms to our application . Here I am going to build a small application which will take Search Query from User and search it in MS Bing and shows the result in Web View Control . Web View control is new to Windows -8
Here are the steps we need to do
1) First Create Blank Windows Metro Application.
2) Add or Declare the Search Contract in Manifest .
3) Creating a SearchPane
This class basically Represents and manages the search pane that opens when a user activates the Search charm. The search pane provides a consistent, touch-friendly search box and optional search suggestions
| Event | Description |
|---|---|
| QueryChanged | Fires when the user changes the text in the search box. |
| QuerySubmitted | Fires when the user submits the text in the search box and the app needs to display search results. |
| ResultSuggestionChosen | Fires when the user selects one of the suggested results that was provided by your app and displayed in the search pane. |
| SuggestionsRequested | Fires when the user's query text changes and the app needs to provide new suggestions to display in the search pane. |
| VisibilityChanged | Fires when the user opens or closes the search pane. |
4) Next we are going to implements 2 events Query Submitted and SuggestionsRequested .
Query Submitted event called when user search the
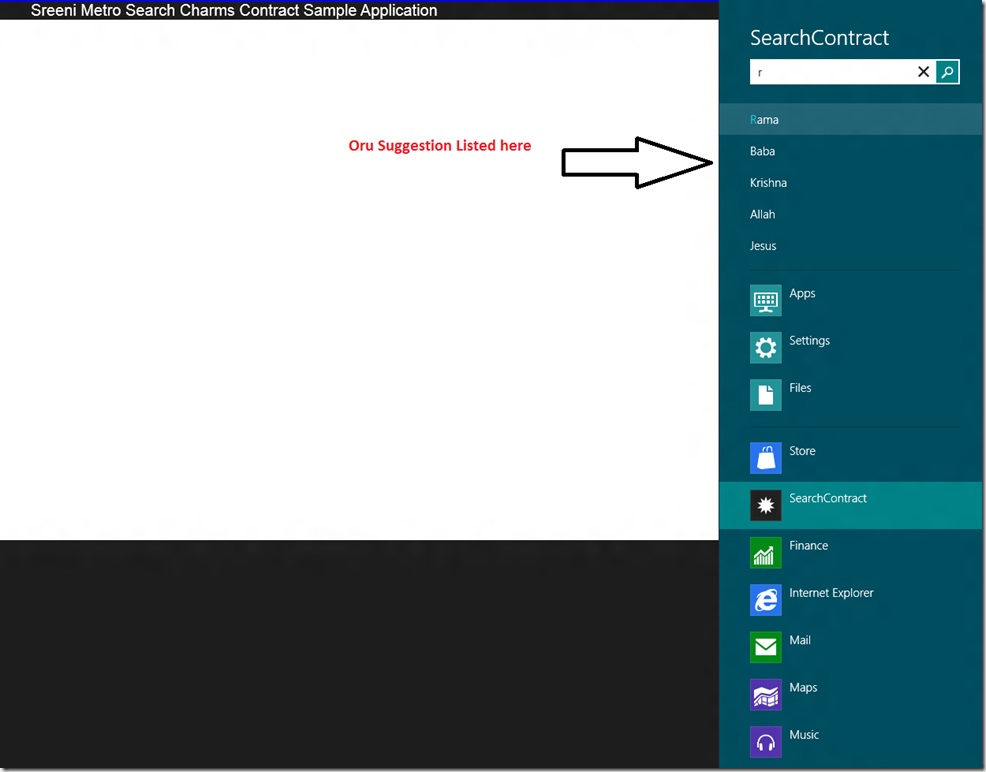
The SuggestionsRequested will called when use start typing in Search box .
here is our suggestions collections
public string [] mySuggestions = { "Rama","Baba","Krishna","Allah","Jesus"};
protected override void OnNavigatedTo(NavigationEventArgs e)
{var sp =SearchPane.GetForCurrentView();
sp.QuerySubmitted += async (s, args) =>
{var searchString = args.QueryText;
var bingurl = "http://www.bing.com/images/search?q=" + searchString; //HttpClient httpReq = new HttpClient(); //httpReq.MaxResponseContentBufferSize = int.MaxValue; //var htmlStr = await httpReq.GetStringAsync(bingurl); this.Dispatcher.Invoke(Windows.UI.Core.CoreDispatcherPriority.Normal,(sender, eargs) =>
{ mywebSearch.Navigate(new Uri(bingurl));}, this, null);
};
sp.SuggestionsRequested += (s, args) =>
{args.Request.SearchSuggestionCollection.AppendQuerySuggestions(mySuggestions);
};
}
5) Here is XAML UI to display the Search Result in Web View Control.
<Grid Background="{StaticResource ApplicationPageBackgroundBrush}">
<Border BorderBrush="Blue" BorderThickness="5" CornerRadius="10">
<StackPanel>
<TextBlock Text="Sreeni Metro Search Charms Contract Sample Application" VerticalAlignment="Center" HorizontalAlignment="Center" FontFamily="Arial" FontSize="20"/>
<WebView x:Name="mywebSearch" Height="660"/>
</StackPanel>
</Border>
</Grid>
6) Now runt the application and bring the Search Charms pressing Windows+C key.
Now Enter the Search string you want to search in BING ( BeatINGoogle).
Here onwards I like to share my Own Tech Jokes every Blog I publish . You can do either Ctrl-X or Ctrl-C But when you do please give Food or Water to person or planet.
JOKE : Just Opening my Knowledge to Everyone.
Today my Friend called and told me he is looking for new gig because his contract was over. I gave him suggestion that do not look for CLOUD COMPUTING jobs. He asked me why ? I told him because it’s summer so (Hardly you see the clouds).
Nandri(Thanks)
Sreeni
Wednesday, May 2, 2012
Windows 8 Metro Application Creation Step by Step
Sorry Friends after long time I am back to blog. I was really busy with my Office and Personal work so not able to blog regularly. Now I got some free time so I downloaded Windows 8 Customer preview with VS.NET 2011 and start looking at new Windows 8 Metro app.
In Windows 8 Run time called WinRT I am not going to deep into WinRT now. In Windows 8 we can develop Metro apps with two choices .
1) C# , VB.NET , C++ , XAML
2) HTML 5, CSS , and JavaScript.
In this blog I am going to use C# and XAML to create simple Weather Forecast application. if you want to learn any new stuff better to create simple working application having said that we are going to create the following Windows 8 Metro App.
In this application I am calling Free Weather Web service passing the Zip code and getting XML and parsing and displaying it in Grid View controls.
Prerequisites
C# 5.0 ( async, await )
XAML
1) First create the Blank Windows Metro application
2) Open of the Blank Page.XAML and add the following XAML UI
<Page
x:Class="WeatherApp.BlankPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WeatherApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<UserControl.Resources>
<Style TargetType="TextBlock" x:Key="mytxtBlk">
<Setter Property="Margin" Value="10"/>
<Setter Property="FontFamily" Value="Aerial Black"/>
<Setter Property="FontSize" Value="18"/>
<Setter Property="FontWeight" Value="ExtraBold"/>
</Style>
</UserControl.Resources>
<Grid Background="{StaticResource ApplicationPageBackgroundBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="73"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" Grid.Row="0" Height="50" VerticalAlignment="Top" HorizontalAlignment="Center" Margin="143,0,277,0" Width="946" d:LayoutOverrides="VerticalMargin">
<TextBlock Text="Sreeni.NET" Style="{StaticResource mytxtBlk}"/>
<TextBlock Text="Enter the ZipCode to get Forecast" VerticalAlignment="Center" HorizontalAlignment="Center" FontFamily="Arial Black" FontSize="30" Style="{StaticResource mytxtBlk}"></TextBlock>
<TextBox Width="200" VerticalAlignment="Center" x:Name="txtzipcode" HorizontalAlignment="Center"></TextBox>
<Button Content="Get Weather" VerticalAlignment="Center" HorizontalAlignment="Center" Click="Button_Click_1"/>
</StackPanel>
<GridView x:Name="wg" Grid.Row="1" >
<GridView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical" Width="250" Height="250" Background="#FF161C8F">
<TextBlock Style="{StaticResource mytxtBlk}" >
<Run Text="City :"></Run>
<Run Text="{Binding City}" />
</TextBlock>
<TextBlock Style="{StaticResource mytxtBlk}">
<Run Text="State :"/>
<Run Text="{Binding State}"/>
</TextBlock>
<TextBlock Text="{Binding Date}" Style="{StaticResource mytxtBlk}">
<Run Text="Date :"/>
<Run Text="{Binding Date}"/>
</TextBlock>
<TextBlock Style="{StaticResource mytxtBlk}">
<Run Text="Min :"/>
<Run Text="{Binding Min}"/>
</TextBlock>
<TextBlock Style="{StaticResource mytxtBlk}">
<Run Text="Max :"/>
<Run Text="{Binding Max}"/>
</TextBlock>
<TextBlock Style="{StaticResource mytxtBlk}">
<Run Text="Description :"/>
<Run Text="{Binding Description}"/>
</TextBlock>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>
3) Add code to call web service and parse the response XML as shown below.
public async Task<List<WeatherInfo>> GetWeatherInfo(string zipcode)
{
HttpClient httpclient = new HttpClient();
var weatherinfo= await httpclient.GetStringAsync("http://wsf.cdyne.com/WeatherWS/Weather.asmx/GetCityForecastByZIP?ZIP=" + zipcode);
XNamespace ns = "http://ws.cdyne.com/WeatherWS/";
var xmlWeatherInfo=XElement.Parse(weatherinfo);
var city = xmlWeatherInfo.Element(ns + "City").Value;
var state = xmlWeatherInfo.Element(ns + "State").Value;
List<WeatherInfo> winfo = (from weather in xmlWeatherInfo.Descendants(ns+"Forecast")
select new WeatherInfo
{
State=state,
City=city,
Date =weather.Element(ns+"Date").Value,
Description=weather.Element(ns+"Desciption").Value,
Max = weather.Element(ns+"Temperatures").Element(ns+"DaytimeHigh").Value ,
Min = weather.Element(ns+"Temperatures").Element(ns + "MorningLow").Value
}).ToList<WeatherInfo>();
return winfo;
}
private async void Button_Click_1(object sender, RoutedEventArgs e)
{
if (string.IsNullOrEmpty(txtzipcode.Text))
return;
var wdata = await GetWeatherInfo(txtzipcode.Text);
wg.ItemsSource = wdata;
}
}
public class WeatherInfo
{
public string City { get; set; }
public string Date { get; set; }
public string State { get; set; }
public string Description { get; set; }
public string Min { get; set; }
public string Max { get; set; }
}
Nandri(Thanks)
Sreenivasaragavan
Wednesday, June 22, 2011
Windows Azure AppFabric SDK CTP – June Update
Today MS announced the Windows Azure AppFabric.
http://www.microsoft.com/download/en/details.aspx?id=17691
Nandri(Thanks)
Sreenivasaragavan
Friday, June 17, 2011
Windows Azure 30 Days Pass- Try it out
IF you want to try out Microsoft Windows Azure Application Development
http://windowsazurepass.com/?campid=56742C47-F0FB-DF11-B2EA-001F29C6FB82
Nandri(Thanks)
Sreenivasaragavan
Monday, June 13, 2011
Debugger Canvas - VS.NET 2010 Extension
This is really cool Extension for VS.NET 2010 with SP1, when it hits breakpoint Debugger canvas shows just the methods that you are debugging with call lines and local variables as shown below.
Here below image I invoked two methods from different class so it opens different windows for each method with Local variables.
Here the following images shows the method and its Local Variables .
Here is the different options we can set for Debugger canvas, to get here click debug-> Options & Settings from VS.NET 2010 Menu.
If you like and wanted to load please Point your IE to
http://msdn.microsoft.com/en-us/devlabs/debuggercanvas and download
download
FYI. The Debugger Canvas is built on technologies that only ship with Visual Studio Ultimate, such as IntelliTrace and the code analysis features in the Architecture tools.
Nandri(Thanks)
SreenivasaRagavan,
Sunday, June 5, 2011
How to Host WCF Service in BasicHttpBinding & HTTPS
Today One of my Best Friend asked me how to host WCF service in IIS with HTTPS binding . I showed the demo to him from my machine then I thought let me share in my blog here it is.
To host WCF service in HTTPS here are basic steps we need to follow
1) First Create Self contained Certificate ( we are doing in Development )
2) Create Web Site with Port 443 ( Https –secure )
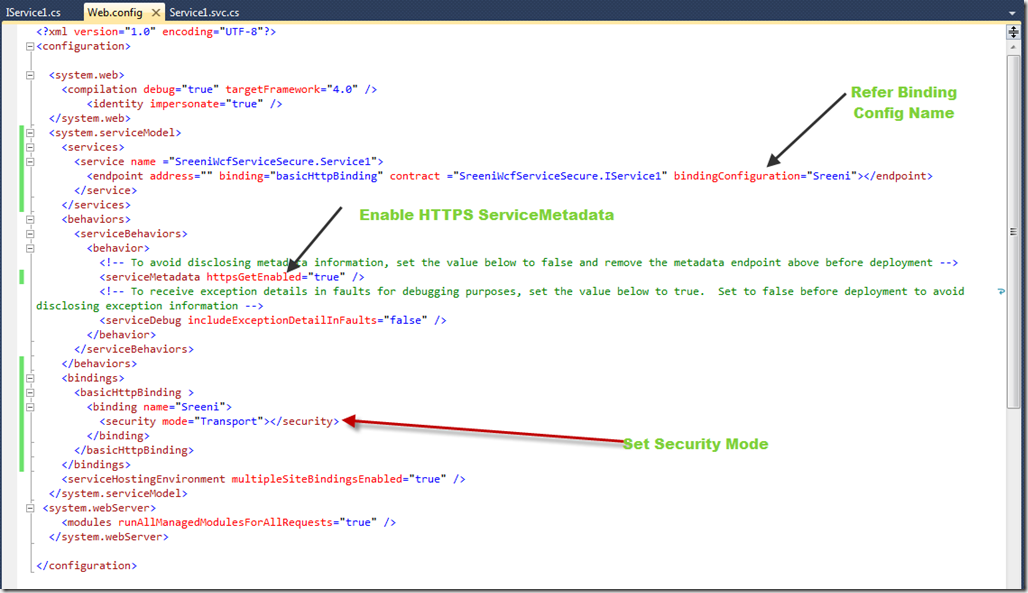
3) Change the some settings in Web.config
First to create Self contained Server Certificate Open IIS Manger and select the Server Certificates Icon Under IIS section as shown below
Next Create the Web site with HTTPS binding and 443 port number
Next we need to change web.config to set Security mode as Transport
Now browse the site with HTTPS
For Production environment you can obtain the Certificates from Verisign or CA and install on the server .
Nandri(Thanks)
Sreenivasa ragavan.
EF 4.1 Code First Approach
In this Blog post we are going to see Entity Framework 4.1 Code First approach. Here I am going to create Small console application to demonstrate. First of all you may ask question what is code first?
EF code first means first Define the classes this is nothing but our MODEL , then EF will work with theses classes this is called CODE FIRST APPROACH. Here I am going to use Nuget to get EF 4.1 Reference assemblies from the Internet. Here is how you get it.
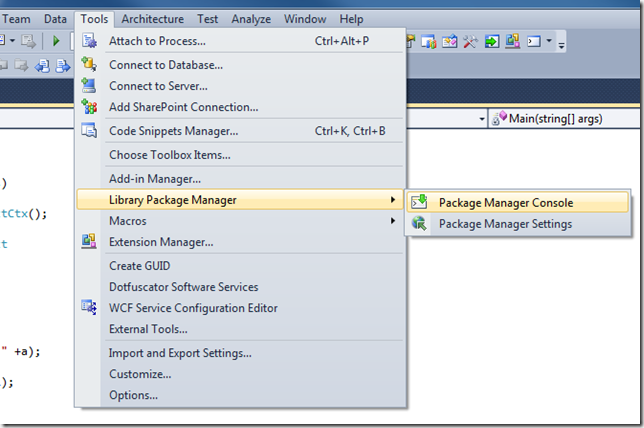
First Create C# Console application then go to tools menu in VS.NET 2010
Once you click Package Manager Console you will provided to execute the Windows PowerShell prompt to execute the command . The command we need to execute to get EF 4.0 assemblies is
Install-Package EntityFramework.
Next create the Entity class and Context class as shown below
DB Context
public class ContactCtx :DbContext
{
public DbSet<Contact> Contacts
{
get;
set;
}
}
Entity
public class Contact
{
public int Id
{
get;
set;
}
public string Name
{
get;
set;
}
public string Phone
{
get;
set;
}
public string Email
{
get;
set;
}
}
Here I am creating a contact that will be saved in DB.
class Program
{
static void Main(string[] args)
{
ContactCtx db = new ContactCtx();
db.Contacts.Add(new Contact
{
Name = "Vasanth.v",
Phone = "23232323",
Email = "v@v.com"
});
int a= db.SaveChanges();
Console.WriteLine("DB ID is " +a);
Contact c= db.Contacts.Find(1);
}
}
when you execute the program the DB is created and the records are added . EF use SQL Express by default if do not specify .
Nandri(Thanks)
SreenivasaRagavan
Thursday, June 2, 2011
Windows Azure Pricing Calculator
Here is the Calculator for windows Azure Pricing.
Nandri(Thanks)
SreenivasaRagavan
Sunday, April 17, 2011
Exposing POCO as OData Service.
OData – Open Protocol Data aka WCF Data Services.
We all know that using EF(Entity Framework) Data model exposing any relational Data source is very very easy. But here I am going to show how to expose Plain Old CLR Objects as OData Service.
1) First Create Empty ASP.NET Web Application.
2) Second we need define or create the Entity Classes and we need to define Primary key using DataServiceKey Attribute for each entity as shown below
3) Next we need to create the class which exposes the IQueryable properties which returns the collection of Each entity which we created about. here I have defined the Entity as Contact so my IQueryable properties returns collection of Contacts.
Next we need to add WCF Data Service Template to this project to host the OData Service with the above Entities.
Once we added WCF Data Service Template next we need to specify the Entity class name as shown below. Next we can set the Access rule for Entity
here I set all Entity have read only access.
Now run the service you will see the ODataservice with Two Entity exposed .
IF we browse the following URL we get Contacts details http://localhost:52200/WcfDataService1.svc/MyContacts
Nandri(Thanks)
SreenivasaRagavan
Friday, April 15, 2011
Get Silverlight 5.0 Beta
Silverlight 5 continues the pace of rapid innovation, building on Silverlight 4's capabilities in the areas of rich applications and premium media experiences. With over 40 new features, the Silverlight 5 beta highlights dramatic video quality and performance improvements, as well as new capabilities that improve developer productivity
Here is the URL where you can download Silverlight 5.0 beta http://www.silverlight.net/getstarted/silverlight-5-beta/
Nandri(Thanks)
Sreenivasaragavan.R
Wednesday, April 6, 2011
Escape Sequence for { in C#
Today there was need for me to print {} char in my console output. I knew there are standard Escape Sequences in C# but I was not aware of Escape Sequence for {. when I was binging I found the solution to this problem I just wanted to share with my Blog readers.
Nandri(Thanks)
Sreenivasaragavan.
Sunday, March 27, 2011
System.Runtime.Caching Namespace for Caching-II
In this Blog Post we are going to see how we can use this API in .NET Applications.
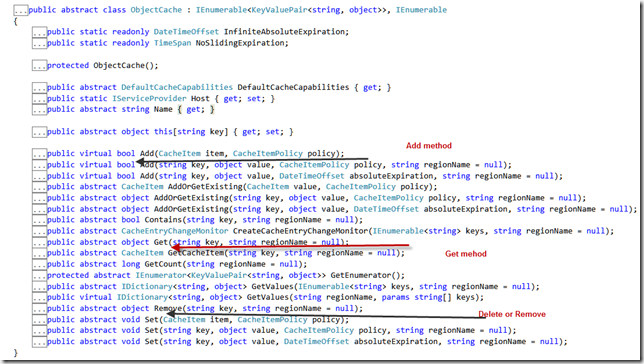
Here I am going create my own CacheLib class with the following Add, Get, Remove methods as shown above.
First Let me create a C# class file called CacheLib.cs in which I am going to implement all the CURD methods for the Cache object. to do let us create ObjectCache Cache = MemoryCache.Default . (Memory Cache) Then we Add Get, Add, Remove Methods.
Add any object to Cache:
Here I am created the Generic Add method.
Get or Retrieve Cached Item from Cache Object: Generic get method
Remove or Delete from Cache:
User Defined class to store in Cache.
the following Code snippet shows how to add and retrieve data from Cache object .
Nandri(Thanks)
Sreenivasa Ragavan
Wednesday, March 23, 2011
System.Runtime.Caching Namespace for Caching
Today I happened to come across System.Runtime.Caching new API in .NET Framework 4.0 this System.Runtime.Caching namespace contains types that let you implement caching in NET Framework applications. The good thing about this API is we can use this API same as ASP.NET Out Caching functionality but without a dependency on the System.Web assembly.
When I Reference System.Runtime.Caching assembly in my project it was showing not available then after looking project properties I found out this Namespace NOT part of the .NET 4 client profile, it is only in the full .NET 4 Framework. then I changed my project to Full .NET Framework as shown below.
Next Post we will see how we can use this API to Cache.
Nandri(Thanks)
Sreenivasaragavan