In SharePoint 2010 we have two types of web parts one is Visual WebPart another one is Standard WebPart. Visual WebPart is nothing .ascx controls where you can create WebPart with ASP.NET UI Controls where as Standard WebPart is Class Library in which we create UI programmatically. VS.NET 2010 fully Integrated with SharePoint 2010 so now creating and deploying is very easy.
In this Blog post i am going to created SharePoint standard Connectable WebPart. Connectable Web part means two web part can communicate each other.
Here are the steps involved creating Connectable Web Parts.
1) First we need to Define the Interface which specify the data we wanted to pass between web parts.
2) Implement the interface.
3) Create Provider Web Part ( which returns the Reference to the Interface) property should be decorated with ConnectionProvider attribute.
4) Create Consumer Web Part It should contain the method which would receive the interface and decorated with ConnectionConsumer attribute.
5) Build and Deploy and Test it.
What will my Connectable Web Parts will do?
Basically my Provider Web Part will have Dropdown list which is populated with Account Numbers from Adventureworks SQL Sample Database and the consumer Web Part will display Account Details for the selected account from Dropdown List.
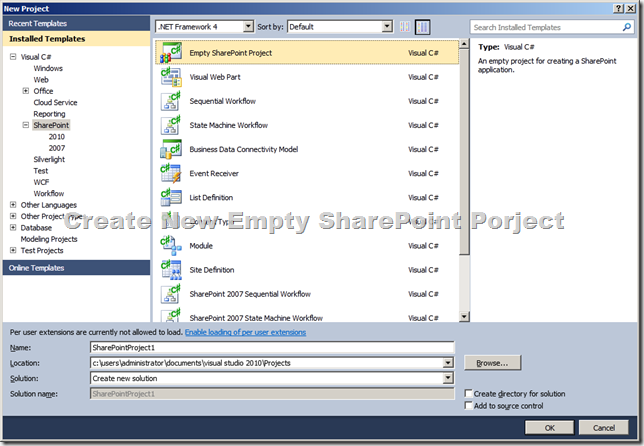
First Create Empty SharePoint Project and name it what ever name you want.
Next we need to add Interface to our project. here is my Interface definition
namespace SreeniDBWebpart
{
public interface IGetRecords
{
string GetId { get; }
}
}
Now create Provider WebPart and Implement the IGetRecrods Interface.
ProviderWebPart
Consumer WebPart
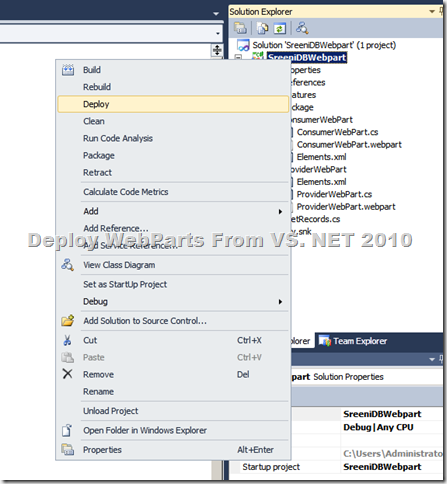
Now build and Deploy the project . At this point our Web Parts are deployed into SharePoint and ready to use in any SharePoint WebPart Page.
Now to go to SharePoint Click Site Actions->More Options and Create new WebPart Page
Now Add Provider & Consumer Web Parts into newly created Web Part page .
Note: When Connecting to SQL DB I directly create the connection and Issued the SQL Command, this is for Demo purpose only . But you can use LINQ to SQL or EF 4.0 or you can use Existing Data Layer which you created that talks to DB.
Nandri(Thanks)
SreenivasaRagavan.









3 comments:
please send entire source code for "Creating & Deploying SharePoint 2010 Standard WebPart using VS.NET 2010" to my mail id asaithambi43@yahoo.com
i m doing final year project so i want this code please send it
please send entire source code for "Creating & Deploying SharePoint 2010 Standard WebPart using VS.NET 2010" to my mail id asaithambi43@yahoo.com
i m doing final year project so i want this code please send it
SharePoint 2010 Blogs - http://www.fewlines4biju.com/search/label/SharePoint%202010
MOSS 2007- http://www.fewlines4biju.com/search/label/MOSS%202007
Personal Blogs - http://www.fewlines4biju.com/search/label/Personal
Jobs- http://www.fewlines4biju.com/search/label/Jobs
Interview Questions - http://www.fewlines4biju.com/search/label/Interview%20Questions
C#.Net: http://www.fewlines4biju.com/search/label/C%23.net
Asp.Net - http://www.fewlines4biju.com/search/label/asp.net
Post a Comment