What is Contracts?
Basically Contracts means two party agreeing upon some terms to work with. Here in Windows 8 we have 5 contracts which we can integrate with our own application this contracts also called Windows 8 Charms.

In this blog we are going to see how we can Integrate Search charms to our application . Here I am going to build a small application which will take Search Query from User and search it in MS Bing and shows the result in Web View Control . Web View control is new to Windows -8
Here are the steps we need to do
1) First Create Blank Windows Metro Application.
2) Add or Declare the Search Contract in Manifest .

3) Creating a SearchPane
This class basically Represents and manages the search pane that opens when a user activates the Search charm. The search pane provides a consistent, touch-friendly search box and optional search suggestions
| Event | Description |
| QueryChanged | Fires when the user changes the text in the search box. |
| QuerySubmitted | Fires when the user submits the text in the search box and the app needs to display search results. |
| ResultSuggestionChosen | Fires when the user selects one of the suggested results that was provided by your app and displayed in the search pane. |
| SuggestionsRequested | Fires when the user's query text changes and the app needs to provide new suggestions to display in the search pane. |
| VisibilityChanged | Fires when the user opens or closes the search pane. |
4) Next we are going to implements 2 events Query Submitted and SuggestionsRequested .
Query Submitted event called when user search the
 .
.
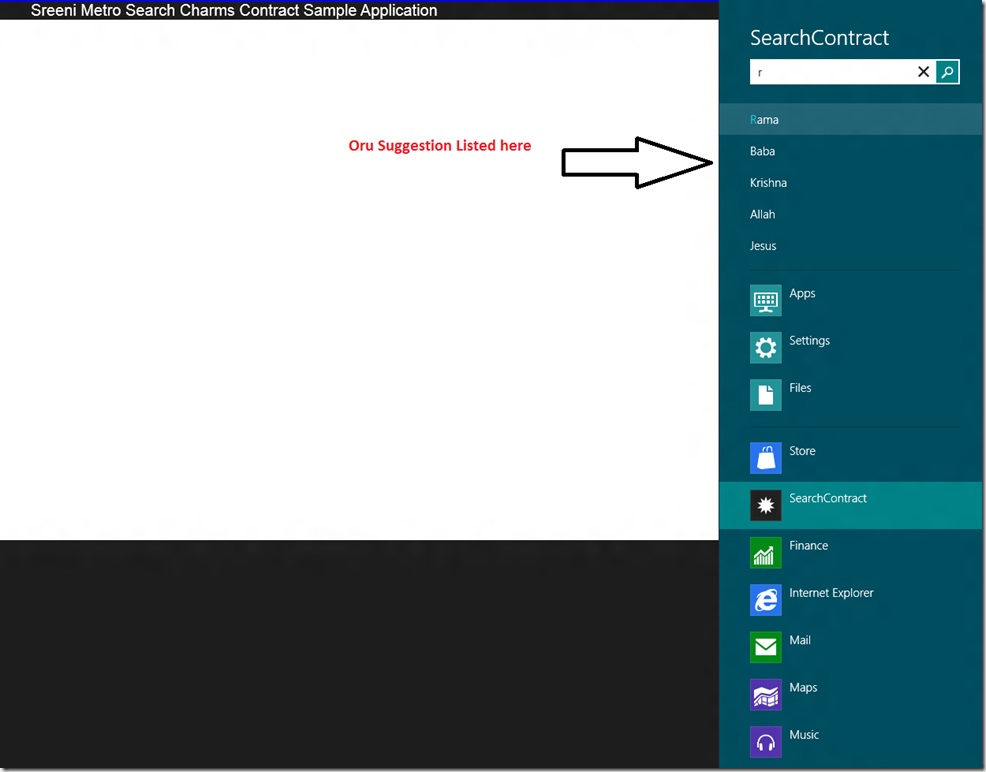
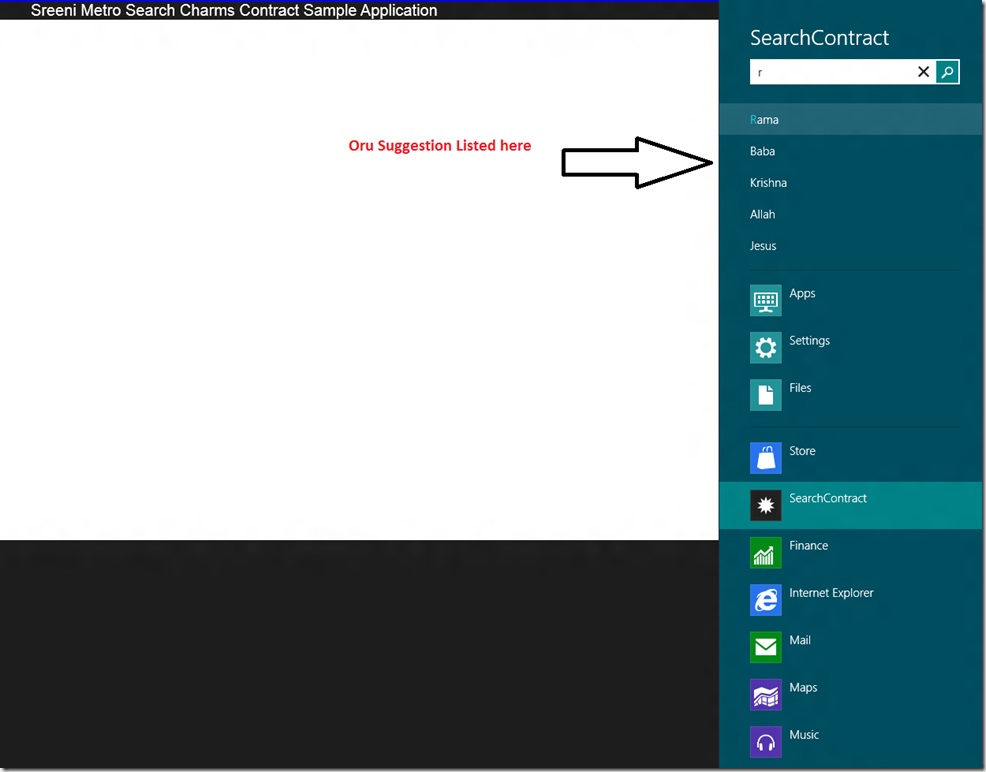
The SuggestionsRequested will called when use start typing in Search box .
here is our suggestions collections
public string [] mySuggestions = { "Rama","Baba","Krishna","Allah","Jesus"}; 
protected override void OnNavigatedTo(NavigationEventArgs e)
{ var sp =SearchPane.GetForCurrentView();
sp.QuerySubmitted += async (s, args) =>
{ var searchString = args.QueryText;
var bingurl = "http://www.bing.com/images/search?q=" + searchString;
//HttpClient httpReq = new HttpClient();
//httpReq.MaxResponseContentBufferSize = int.MaxValue;
//var htmlStr = await httpReq.GetStringAsync(bingurl);
this.Dispatcher.Invoke(Windows.UI.Core.CoreDispatcherPriority.Normal,
(sender, eargs) =>
{ mywebSearch.Navigate(new Uri(bingurl));
}, this, null);
};
sp.SuggestionsRequested += (s, args) =>
{ args.Request.SearchSuggestionCollection.AppendQuerySuggestions(mySuggestions);
};
}
5) Here is XAML UI to display the Search Result in Web View Control.
<Grid Background="{StaticResource ApplicationPageBackgroundBrush}">
<Border BorderBrush="Blue" BorderThickness="5" CornerRadius="10">
<StackPanel>
<TextBlock Text="Sreeni Metro Search Charms Contract Sample Application" VerticalAlignment="Center" HorizontalAlignment="Center" FontFamily="Arial" FontSize="20"/>
<WebView x:Name="mywebSearch" Height="660"/>
</StackPanel>
</Border>
</Grid>
6) Now runt the application and bring the Search Charms pressing Windows+C key.

Now Enter the Search string you want to search in BING ( BeatINGoogle).

Here onwards I like to share my Own Tech Jokes every Blog I publish . You can do either Ctrl-X or Ctrl-C But when you do please give Food or Water to person or planet.
JOKE : Just Opening my Knowledge to Everyone.
Today my Friend called and told me he is looking for new gig because his contract was over. I gave him suggestion that do not look for CLOUD COMPUTING jobs. He asked me why ? I told him because it’s summer so (Hardly you see the clouds).
Nandri(Thanks)
Sreeni