In this blog i am going to show how to bring external Data into SharePoint via BCS using WCF. Here i am considering my MS-SQL DB as external Data source. so first we need to Host the WCF service with CURD Operations Contracts which will perform on MS-SQL DB Tables.
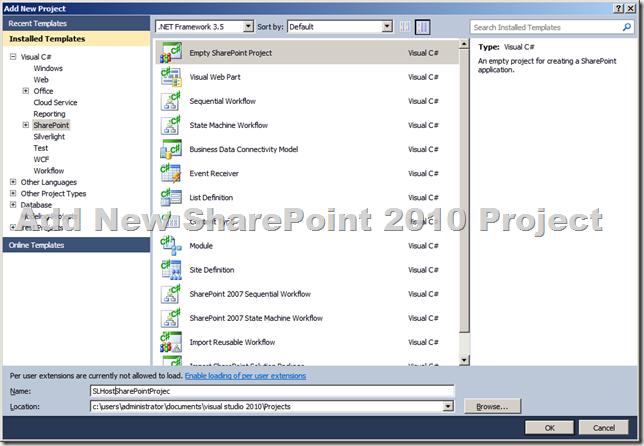
Creating a WCF Service and Hosting it

Here i am going to use EF (Entity Framework) to model my Data source from DB. so now we need to add ADO.NET Entity Data Model Template to our WCF Project.

Now we are going to select Generate from Database option and click next.
Now Select the Tables you wanted to Include in the Entity Data Model.

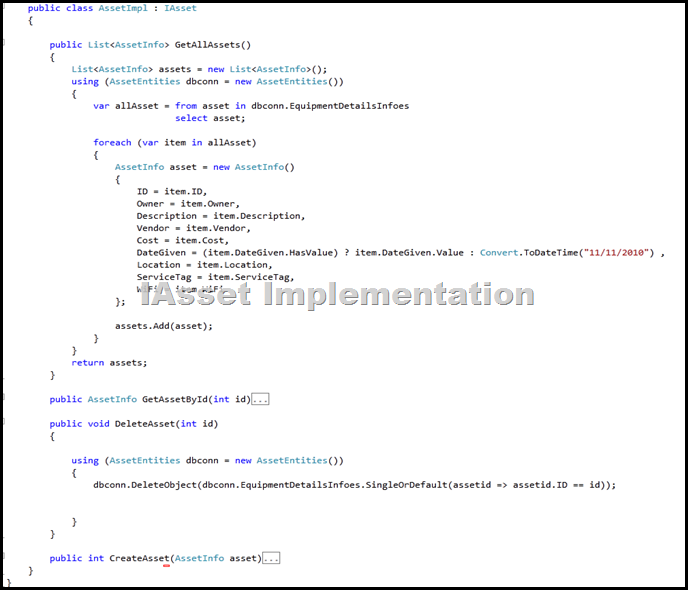
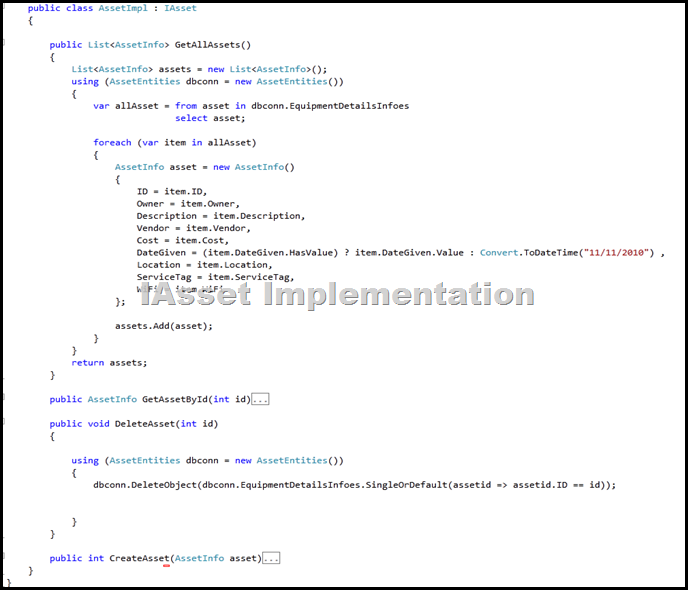
Now Define the WCF Service & Operation Contracts and Implement the Operations Contracts. My Asset Table have lot of columns so i have created Data contract with only selected columns and named as AssetInfo.


The below screenshot shows the IAsset Contract Implementation.


Creating External Content Type
Once you get here you have successfully created WCF Service. Now we are going to use SharePoint Designer 2010 to Create External Content Type. BCS its all about creating External content type.
Now Fire up SharePoint 2010 Designer and open your site. once that is loaded now click on External content Types and create it.

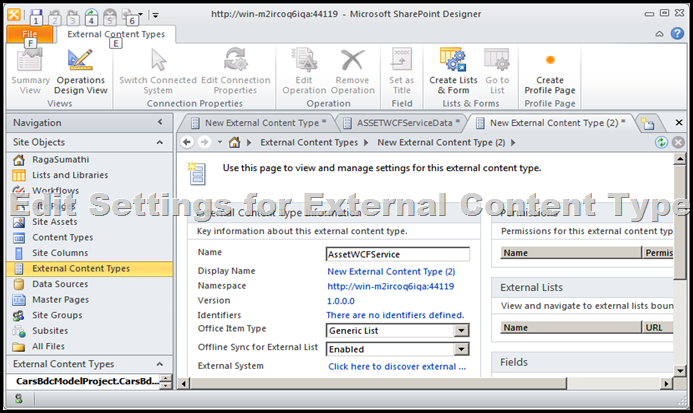
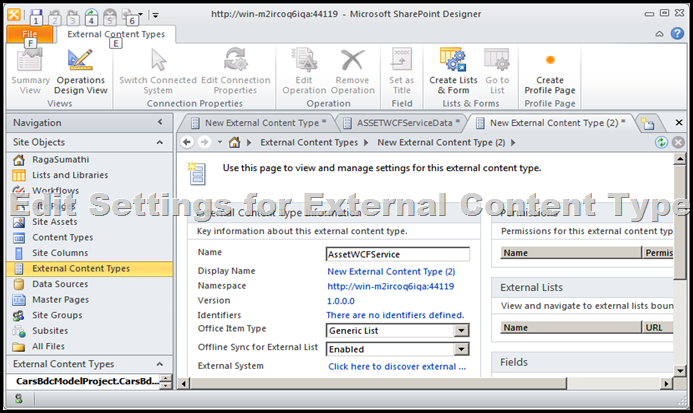
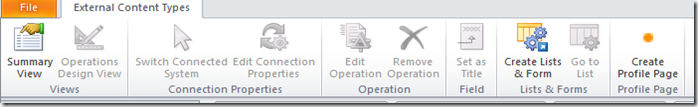
Now we need edit settings for External content Type .

Now click on Click Here to Discover External Data sources and define Operations( See above screenshot bottom).

Now Click Add Connection button, you will asked to select External Data source type selection . here in our case we are going to select WCF Service.

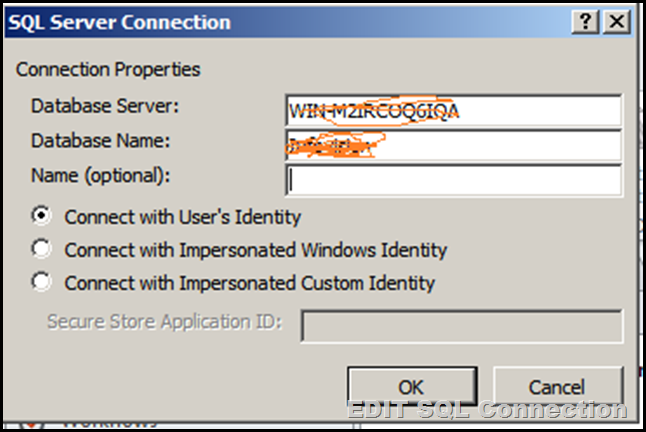
Now Edit WCF Connection Settings.


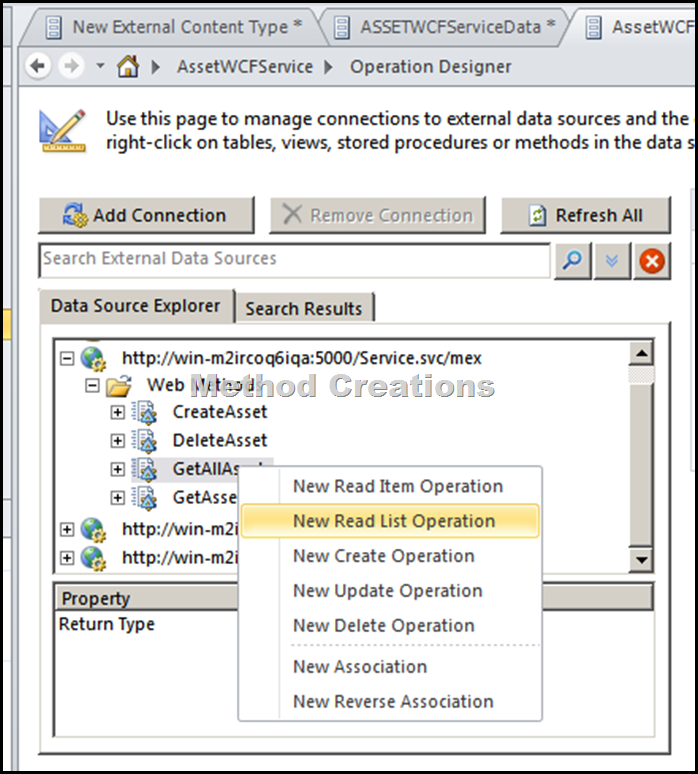
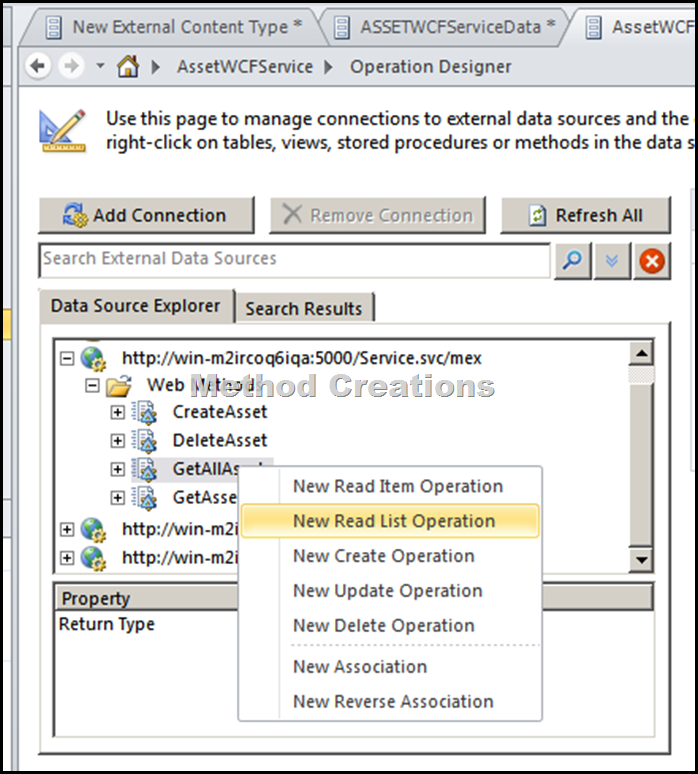
Once you successfully Connected to WCF Service you can see WCF Service Operation contracts in Data Source Explorer.
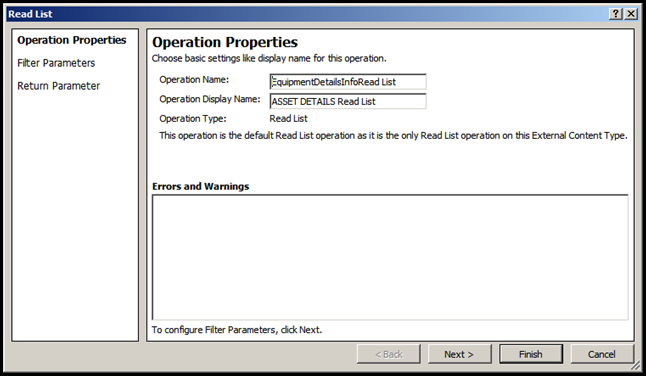
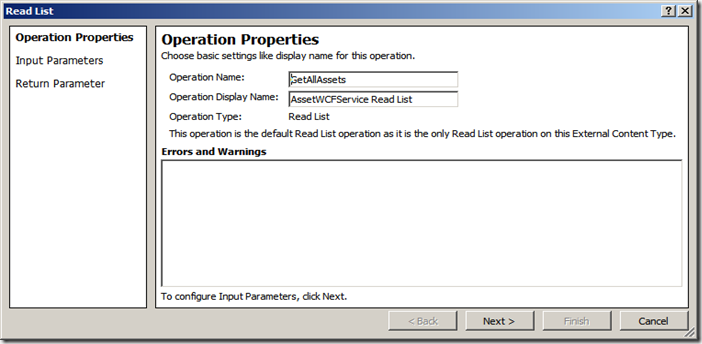
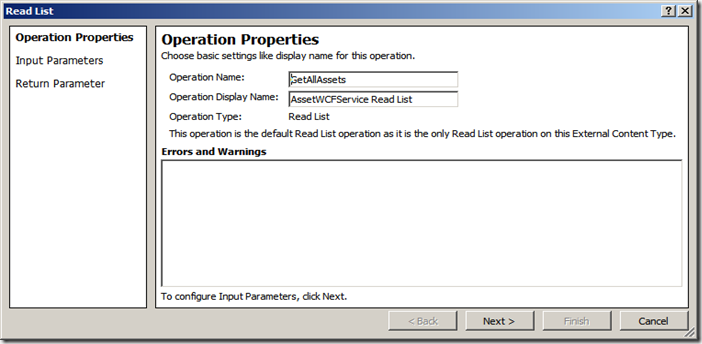
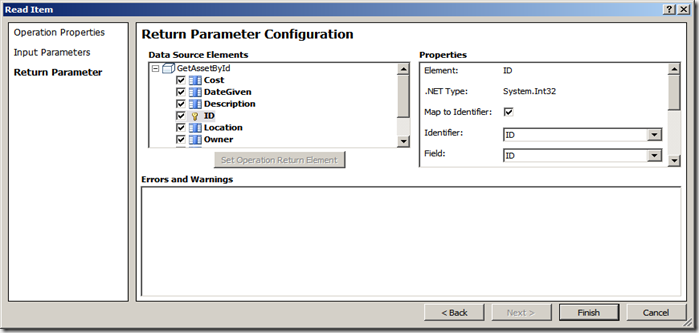
Now one by one, you will generate the method for CRUD (Create, Retrieve, Delete) and Retrieve List. Now Right click “GetAllAssets” Operations and select “New Read List Operation”, a wizard will open up as shown below..




Now Save the work. Now this changes are saved into BDC Metadata Database.

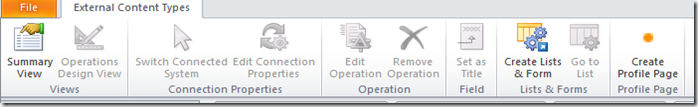
Now time to create profile page this can be done within SharePoint designer or you can go to CA you can do it there. since we are already is SharePoint Designer environment i am going to create it from here just clicking Create Profile page.

Profile Page:
Profile pages for an instance of a Business Data Connectivity service application site are stored in a site in the farm that hosts the Business Data Connectivity service. You can specify the site where profile pages are hosted.

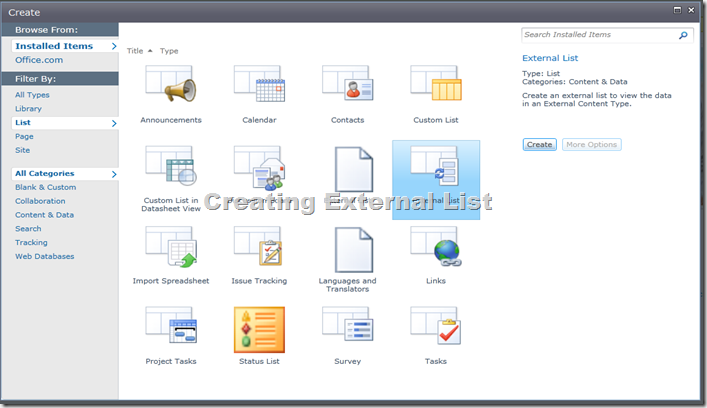
Creating External List
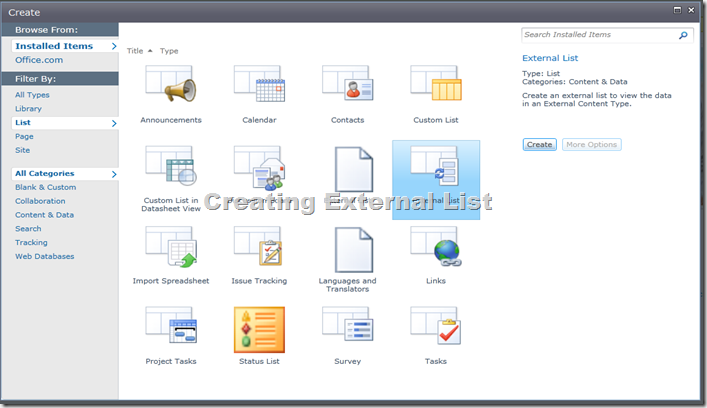
Now go to SharePoint site and create External List .


Select the ECT Picker ECT-External Content Type.

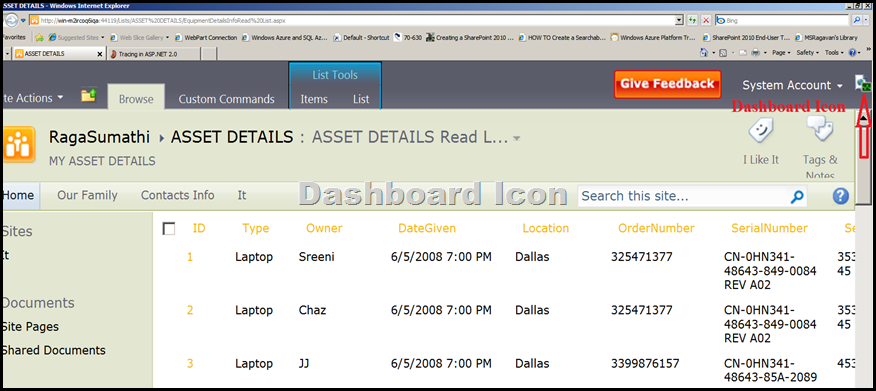
Here shows our External Data with in SharePoint as List. now you can Create, view an item etc..

Viewing an Item.

Adding new item.

Now with SharePoint 2010 we can connect to our existing Web Service(.ASMX) /WCF Service and display, edit,create and delete the data inside the SharePoint with gives unified User Interface experience . Next blog post we will see how to connect External data source using SharePoint Designer 2010 with No CODE I promise.
Nandri(Thanks)
SreenivasaRagavan