MEF –Managed Extensibility Framework also Part of Silverlight. If you happened to land directly In this blog post i would suggest to read the part I and Part II of this series.
Here is the Links for Part 1 & Part II
http://mstecharchitect.blogspot.com/2010/02/mef-managed-extensibility-framework.html –PART I
http://mstecharchitect.blogspot.com/2010/02/mef-managed-extensibility-framework_08.html –Part II
In this blog post i am going to create simple Silverlight Application then using MEF i am going to provide ToolTip for Textbox UI element.
ToolTips are quite useful for for displaying helpful information when the user hovers over a control. Using MEF we can Load our ToolTips dynamically and more over useful and nicer looking.
After creating new SL Application first you need Add the following references to the project. you can find these Assembly in Silverlight SDKS folder.
Here is my XAML Code and UI Look and Feel.
<UserControl x:Class="MEFToolTip.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Border BorderBrush="Green" BorderThickness="5">
<StackPanel VerticalAlignment="Top" HorizontalAlignment="Center" Width="350">
<TextBlock Text="Tool Tip Using MEF" FontSize="30"></TextBlock>
<StackPanel Margin="10" Width="300">
<TextBox Width="250" Height="50" Name="txtbox" BorderBrush="Brown" BorderThickness="5"></TextBox>
</StackPanel>
</StackPanel>
</Border>
</Grid>
</UserControl>
Now i am going to add another Silverlight project (User Control) where i will designed my Tooltip and using MEF i will plug into the above TextBox.
Export
namespace TooTipPlugin
{
[Export(typeof(UserControl))]
public partial class SLToolTip : UserControl
{
public SLToolTip()
{
InitializeComponent();
}
}
}
Import and Compose in Main Application
namespace MEFToolTip
{
public partial class MainPage : UserControl
{
[ImportMany(typeof(UserControl),AllowRecomposition=true)]
public IEnumerable<UserControl> toolTip { get; set; }
public MainPage()
{
InitializeComponent();
// PartInitializer.SatisfyImports(this);
var catalog = new PackageCatalog();
catalog.AddPackage(Package.Current);
Package.DownloadPackageAsync(new Uri("TooTipPlugin.xap", UriKind.Relative), (s, p) => catalog.AddPackage(p));
var container = new CompositionContainer(catalog);
container.ComposeParts(this);
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
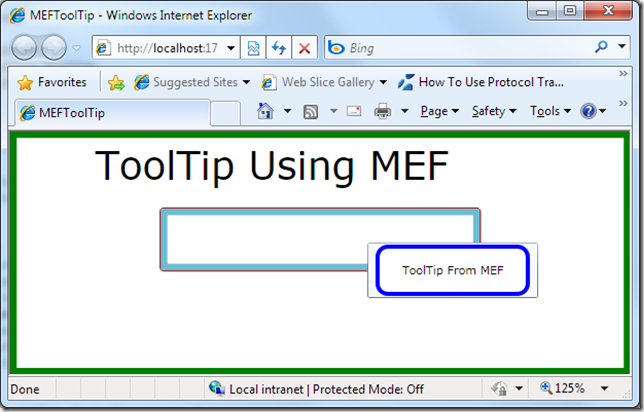
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
foreach (var item in toolTip)
{
ToolTipService.SetToolTip(txtbox, item );
}
}
}
}
Next blog post I will show how to use Metadata so that we can apply a Tooltip from List of available Imports.
Nandri(Thanks)
SreenivasaRagavan




No comments:
Post a Comment