In ASP.NET MVC Framework, Model is the part of the application . Using model we build business objects which is used in application and typically build from MS-SQL Server , ADO.NET Dataset or any other data source.
A model class in an ASP.NET MVC application does not directly handle input from the browser, nor does it generate HTML output to the browser instead its used for to retrieve and store data.
ASP.NET M & C
Using model classes from a controller typically consists of instantiating the model classes in controller actions, calling methods of model objects, and extracting the appropriate data from these objects to display in views. This is the recommended approach for implementing actions. It also maintains separation between the logical elements of the application, which makes it easier to test the application logic without having to test it through the user interface.
Here is the simple Model class which represents a Car
public class Car
{
public string TitleName { get; set; }
public string Make { get; set; }
public string Year { get; set; }
public string LicPlate { get; set; }
public string Color { get; set; }
}
In ASP.NE MVC application the Model Binders are simply maps the HTTP-POST request form values to .NET type. here is the example of ASP.NET MVC Model binding.
[HttpPost]
public ActionResult Create( FormCollection values)
{
if (values["TitleName"].Length==0)
ModelState.AddModelError("TitleName", "Title Required");
if (!ModelState.IsValid)
{
return View();
}
string tn = values["TitleName"];
cars.Add(new Car { TitleName =tn} );
return RedirectToAction("Index",cars );
}
With the FormCollection you don’t have to dig into the Request object. other wise some people use Request object to get posted values as shown below.
[HttpPost]
public ActionResult CreateCar()
{
Car car = new Car();
string TitleName = Request.Form["TitleName"];
string Year = Request.Form["Year"];
// .........................
//..........................
return View();
}
If your Data in Request.From then Model binding will do the above works for you automatically like Magic.
[HttpPost]
public ActionResult Bind( Car car)
{
if (string.IsNullOrEmpty(car.TitleName))
ModelState.AddModelError("TitleName", "Title Required");
if (!ModelState.IsValid)
{
return View();
}
cars.Add(car );
return RedirectToAction("Index",car );
}
In the above controller Action the Model binder will create you Car object and populate it with data which is find in HTTP-POST form Request. This is based on the form data with matching up with Car Property.
ASP.NET Model binder also can be extensible, so we can even create Custom Model Binder by implementing the Interface IModelBinder
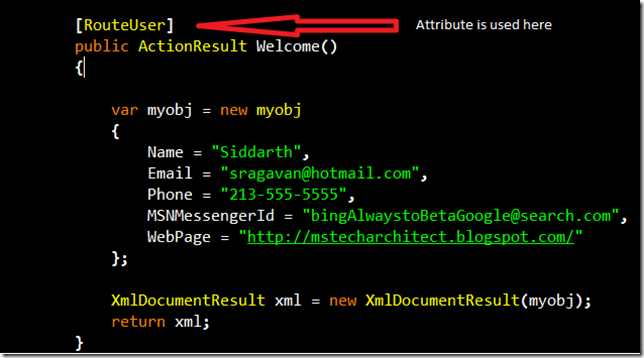
Note: The Attribute [HttpPost] i used is this post is new in ASP.NET MVC 2.0 which is equivalent [AcceptVerbs(HttpVerbs.Post)]in MVC 1.0
SreenivasaRagavan.