ASP.NET MVC Framework 2.0 now supports Data Annotations validation supports. Originally this was shipped with .NET 3.5 Service pack 1 and this was used in Silver light application and ASP.NET Dynamic Data. Data Annotations features gives ASP.NET MVC application Model and View Model classes to validate declaratively and have automatic binding and UI helper validation support within ASP.NET MVC.
To apply this new features let us create ViewModel class called Books with the following properties.
public class Books
{
public string ISBN {get;set;}
public string Title {get;set;}
public string Publisher {get;set;}
public string AuthorName {get;set;}
public int NoPages {get;set;}
public DateTime PubDate{ get;set;}
}
Now let’s decorate right validation rules for each books class properties with right validation attributes. Data annotations attributes are lives in the following Namespace System.ComponentModel.DataAnnotations.

Let’s take the Required attribute the class RequiredAttribute is derived from ValidationAttribute as shown below.
So all Validations attributes are derived from a base class ValidationAttribute this gives the message to us saying that we can also create custom validation attributes .
We can now create two action methods in HomeController. The first action method AddNewBook handles HTTP-GET Request and second action method AddNewBook will handle HTTP-POST method and it takes Books as parameter.
Now we are ready to add views . To add a view just right click either one of the action method as shown below
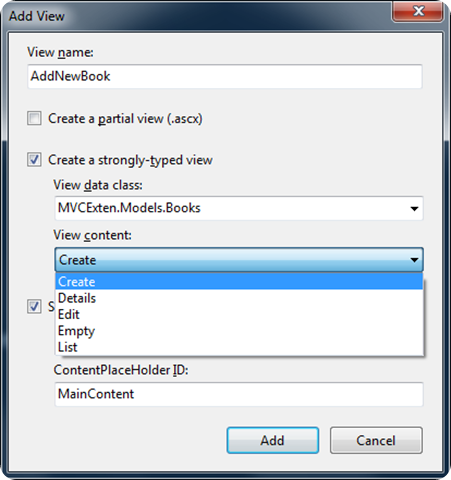
In Add view Dialog check Create a strongly-typed view and in view content dropdown list select Create and click add .
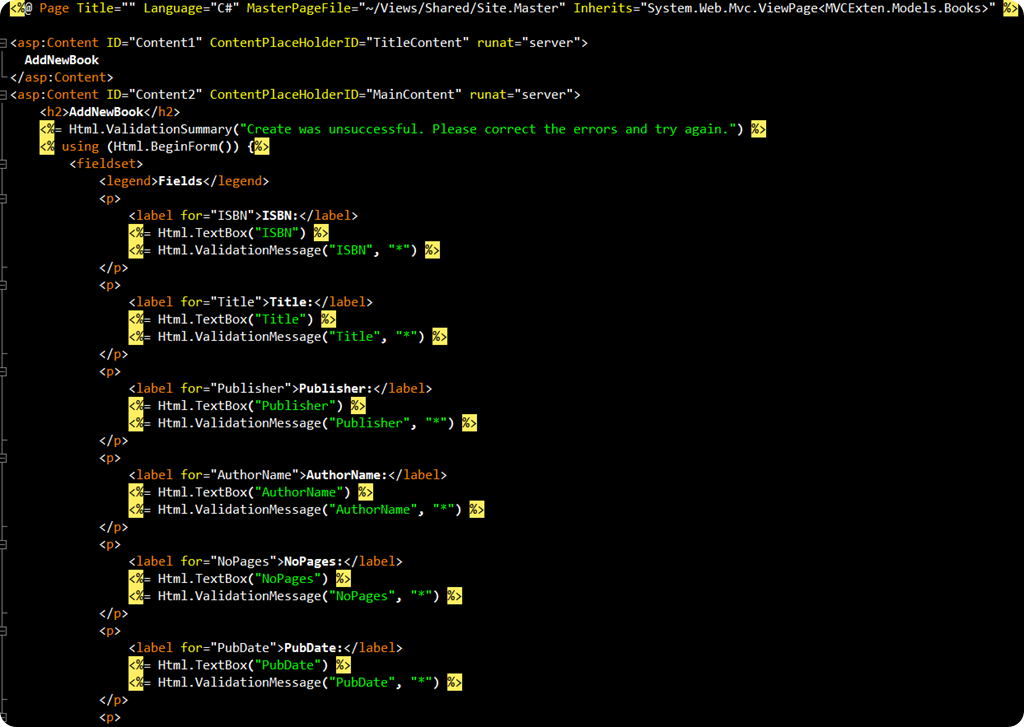
after clicking the add button the following View template created based our Books Viewmodel object.
Now we are ready to test our application by requesting the AddNewBook . now controller will route this request to
public ActionResult AddNewBook()
{
Books bk = new Books();
return View(bk);
}
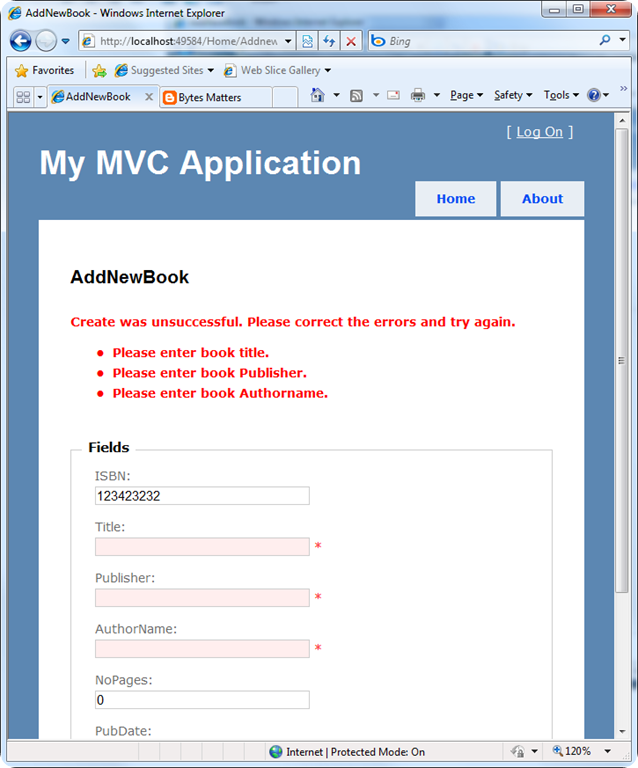
Now enter some invalid input and click create button this time controller will route the request to Second method with [HttpPost] decorated. since this is post request from the client. we know that there are errors in out input so now controller redisplay the form this happens until all validation rules are satisfied .
Now input the correct values and click the create button.
Thanks(Nandri)
SreenivasaRagavan.








2 comments:
Great Example Thanks a lot.
We could I get the code example.
Also, if we want to validate email using regex, how are gonna do it?
Please advice, thanks in advance.
Hi Seth,
Here is the small code shows how you can validate Email address using RegExp.
namespace MvcApplication1.Models
{
public class MyModel
{
public string Name { get; set; }
[Required(ErrorMessage="Email is Requried")]
[RegularExpression((@"\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*",ErrorMessage="Email is Required")]
public string Email {get;set;}
}
}
Thanks
SeenivasaRagavan
Post a Comment