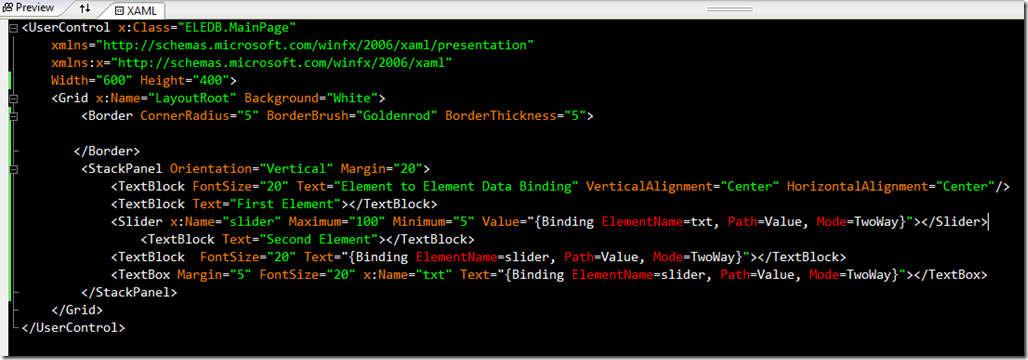
In Silverlight 3.0 beta we can bind a value of one control to other Silverlight control . for example here i am going to choose two elements TextBlock and Slider Control. Now I am going to bind Value of Slider Control to TextBlock Text property with out writing single line of code.
In SilverLight 2.0 we write code behind to update the TextBlock text property when the slider ValueChange event occur .
This is GUI for above XAML CODE.
Text="{Binding ElementName=slider, Path=Value, Mode=OneWay}" // The Binding mode i am using One-way because my Binding control is TextBlock (Read-only)
we can also specify Mode =TwoWay in that case we need use TextBox instead of TextBlock. Now if you input any integer value in TextBox same time First Element Slider Control also slide to same position as the value imputed in TextBox.
Now Run the application and Move the slider same time Second Element TextBlock Control Text will be updated based on slider position value as shown below .
Nandri
SreenivasaRagavan.





No comments:
Post a Comment